HTML DOM Дерево Узлов
HTML DOM рассматривает документ HTML как дерево узлов.
Все узлы дерева имеют взаимоотношения друг с другом.
HTML DOM Дерево Узлов
Объектная модель документа HTML DOM рассматривает HTML документ как древовидную структуру. Эта древовидная структура называется деревом узлов.
Доступ ко всем узлам может осуществляться через это дерево. Из содержимое можно изменять или удалять, а также могут быть созданы новые элементы.
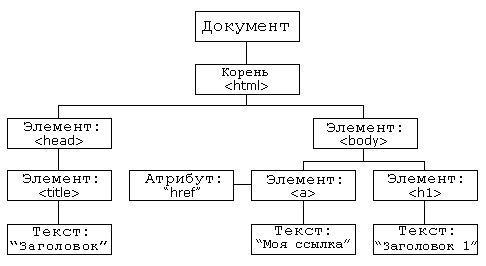
Дерево узлов ниже показывает множество узлов и связи между ними. Дерево начинается с корневого узла и разветвляется до текстовых узлов на самом низком уровне дерева:

Узлы Предки, Потомки и Братья
Узлы в дереве узлов имеют иерархические взаимоотношения друг с другом.
Термины предок, потомок, и брат используются для описания этих взаимоотношений. Узлы предки имеют потомков. Потомки на одном и том же уровне называются узлами одного уровня (братьями или сестрами).
- В дереве узлов самый верхний элемент называется корнем
- Каждый узел, кроме корня, имеет в точности одного предка
- Узел может иметь сколько угодно потомков
- Лист - это узел, у которого нет ни одного потомка
- Братьями являются узлы с одним и тем же предком
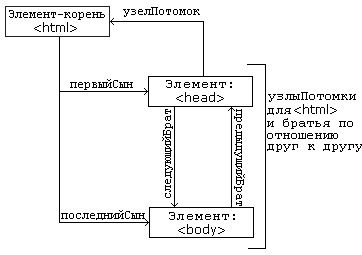
Следующее изображение иллюстрирует часть дерева узлов и взаимоотношения между узлами:

Посмотрите на следующий фрагмент HTML кода:
<html>
<head>
<title>DOM Уроки</title>
</head>
<body>
<h1>DOM Урок первый</h1>
<p>Привет мир!</p>
</body>
</html> |
Из HTML выше:
- Узел <html> не имеет узла предка; это корневой узел
- Узлом предком для узлов <head> и <body> является узел <html>
- Родительским узлом текстового узла "Привет мир!" является узел <p>
и:
- Узел <html> имеет два дочерних узла: <head> и <body>
- Узел <head> имеет одного потомка: узел <title>
- Узел <title> также имеет одного потомка: текстовый узел "DOM Уроки"
- Узлы <h1> и <p> являются братьями и потомками узла <body>
Первый Сын - Последний Сын
Из кода HTML выше:
- Элемент <head> является первым сыном элемента <html>, а элемент <body> является последним сыном элемента <html>
- Элемент <h1> - это первый сын элемента <body>, а элемент <p> - последний сын элемента <body>
|



